The History Channel app struggles to keep users engaged due to limited access, required cable logins, and too many ads. To improve the experience and build loyalty, I redesigned the app based on user feedback. The goal is to reduce frustration and keep users coming back while also helping the business grow through more subscriptions, better ad performance, and a stronger brand in a crowded streaming market.
Problem
The app is currently experiencing low user reviews and engagement even though users have nowhere else to access the exclusive content.
- Limited availability of content with out premium
- Requirement of cable
- Lack of customization and viewing autonomy
- Excessive advertisements
Solution
A thorough redesign backed by research will cause new and returning History fans to rediscover the value of History Channel and be inclined to share.
To kick off the design process, I analyzed features from seven competing streaming services and identified the strengths and weaknesses of the three most relevant ones.
The main takeaway was that most streaming services had recommendations, personalization, original content, free trails, offline viewing, and a watch later option.
With the help of existing reviews of the History Channel app, I was able to identify some of the main pain points among users.
The main frustrations I identified were that there were too many ads, users couldn't keep track of episodes, and that they couldn't differentiate between genres.
Through conducting surveys, I aimed to discover:
- What appeals to a broad audience when it comes to streaming services?
- Which streaming services are most popular and why?
- What motivates users to invest in a streaming service?
Each persona highlighted distinct user needs—such as streamlined access to historical documentaries, personalized recommendations, or a desire for interactive content—that informed design decisions. By grounding my redesign in these personas, I can ensure the app would address the diverse motivations and challenges of its audience.
Bill
THE RETURNING USER
Long-time fan of the History Channel and huge history buff. He is not very tech-savvy and finds it challenging to remember how to use new interfaces.
Goals
- Continue watching his favorite shows
- Easily find programs that he and his wife can both enjoy
Wants and Needs
- Effortlessly identify categories and genres
- Summarized description of content
- Reduction of ads
Evora
THE NEW USER
Enjoys watching historical programming. She values accurate information and wants to learn more about the past.
Goals
- Distinguish between factual and fictional content
- Ability to access her shows anywhere
Wants and Needs
- Thoroughly categorized content
- A way to filter reality TV from documentaries
- Ability to share with friends and family
- Streaming that doesn't require cable
With the flows and prototypes in mind, I created a fully functioning mid-fidelity prototype based on tasks I speculated would fulfill the goals, needs, and wants of both the business and the personas.
Flow 1:
Find a Mystery Reality TV Show

Flow 2:
Share season 2 episode 1 of an episode via text.

Flow 3:
Sign up for a free trial

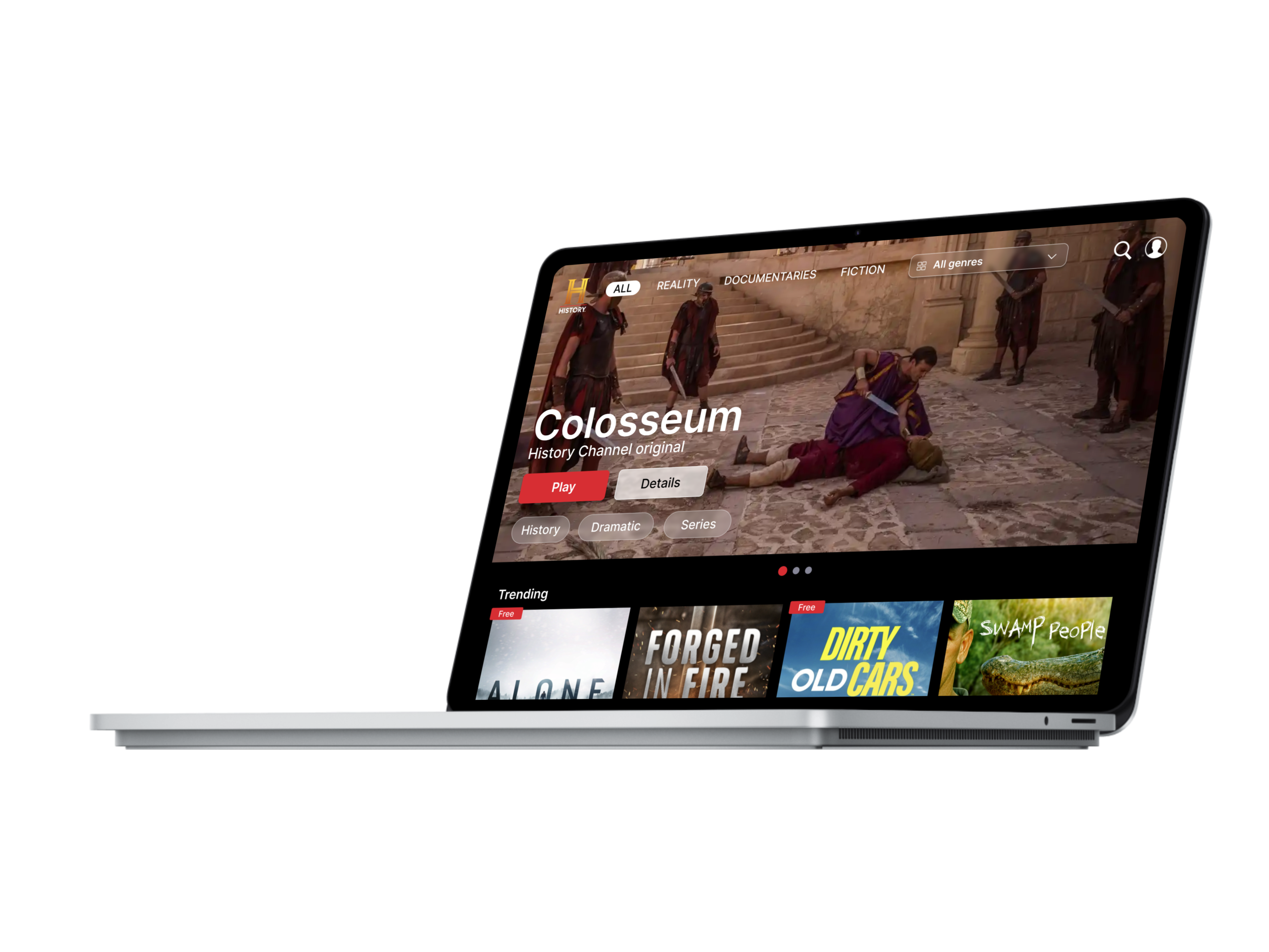
For the style of the redesign, I decided to stay loyal to the History Channel typography and color scheme

The following portrays the identified problems and how they were addressed by the redesign



Thank you for reading!